jquery下载与引入,使用jQuery实现动态下载与引入资源的方法概述
你有没有想过,为什么有些网页上的功能那么酷炫,而你的网页却显得有点单调呢?其实,这背后有一个强大的工具——jQuery。今天,就让我带你一起探索如何轻松地下载和引入jQuery,让你的网页焕发活力吧!
一、什么是jQuery?

jQuery,简单来说,就是一个让JavaScript操作网页元素变得更加简单的库。它让开发者可以更高效地编写代码,实现各种酷炫的网页效果。想象你只需要几行代码,就能实现图片轮播、动态表单验证、响应式布局等功能,是不是很心动呢?
二、为什么要下载jQuery?

你可能觉得,直接在网页中引用一个现成的jQuery库不就行了?其实,下载jQuery有几个好处:
1. 版本控制:下载jQuery后,你可以根据自己的需求选择合适的版本,确保代码的稳定性和安全性。
2. 网络速度:如果你只使用了一个jQuery库,那么无论你的网页有多少页面,都只需要加载一次,这样可以提高网页的加载速度。
3. 个性化定制:下载jQuery后,你可以根据自己的需求对其进行修改,实现更加个性化的功能。
三、如何下载jQuery?

下载jQuery非常简单,只需以下几个步骤:
1. 访问jQuery官网:打开浏览器,输入“jQuery官网”进行搜索,找到官方网站。
2. 选择版本:在官网首页,你会看到多个版本的jQuery。根据你的需求,选择合适的版本。例如,如果你需要兼容较老版本的浏览器,可以选择jQuery 1.x系列;如果你追求最新功能,可以选择jQuery 3.x系列。
3. 下载:点击你选择的版本,你会看到一个下载链接。点击链接,即可开始下载。
四、如何引入jQuery?
下载完jQuery后,接下来就是将其引入到你的网页中。这里有几种方法:
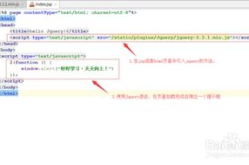
1. 通过CDN引入:CDN(内容分发网络)可以加速网页的加载速度。你可以在CDN提供商的网站上找到jQuery的链接,然后在你的网页中添加以下代码:
```
2. 本地引入:如果你下载了jQuery库,可以将它放在你的服务器上,然后在网页中添加以下代码:
```
其中,`path/to` 是jQuery库在服务器上的路径。
五、使用jQuery
引入jQuery后,你就可以开始使用它了。以下是一些简单的例子:
1. 获取元素:
```javascript
$('myElement').css('color', 'red');
```
这段代码会将ID为`myElement`的元素的文字颜色设置为红色。
2. 事件处理:
```javascript
$('myButton').click(function() {
alert('按钮被点击了!');
});
```
这段代码会在点击ID为`myButton`的按钮时弹出一个提示框。
3. 动画效果:
```javascript
$('myElement').animate({ left: '100px' }, 1000);
```
这段代码会让ID为`myElement`的元素在1秒内向右移动100像素。
通过这些简单的例子,你就可以感受到jQuery的强大之处了。只要掌握了jQuery的基本用法,你就能轻松地实现各种酷炫的网页效果。
jQuery是一个功能强大的JavaScript库,可以帮助你轻松地实现各种网页效果。通过下载和引入jQuery,你可以在短时间内提升你的网页开发技能。快来试试吧,让你的网页焕发活力!
版权声明:本站严格遵守《信息网络传播权保护条例》,仅分享已标注来源的公开事实信息,不复制原创内容。若权利人认为内容侵权,请于30日内联系,我们将立即核实并删除。网站邮箱;yuzhibolangzi@gmail.com 通知邮箱谢谢!